Yukiharu YABUKI の tDiary
このtDiaryを検索します。
2010-03-05 [長年日記]
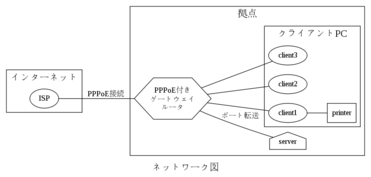
_ [Graphviz] dot言語でサンプルのネットワーク図を書く。(ソース付き)
図は凝りだすと、えらく時間がかかってしまう。概念が伝わるぐらいのシンプルさでいいなら、dot言語は有望かもしれない。 (クリックすると大きくなります。戻る時にはブラウザの戻るを使ってください。
(クリックすると大きくなります。戻る時にはブラウザの戻るを使ってください。
Pros and Cons
- Pros
- 構造だけ書いて、詳細はプログラムに任せる。少ない労力で80%の成果を得よう
- ひな形から作れば、それほど難しくない。
- VCS*1で管理できる。
変化の意図を(管理されていれば)追っかけやすい? - バッチ処理にできる。生成の時にmakefileなどに生成手順を書いておけば、生成方法は、人間が覚える必要はない。やり方を忘れていい。
- 他人とのデータのやり取りが必要な場合、相手も生成環境をもっているなら、遅いネットワークでも対応できる。
- Cons
- dot言語への慣れ(時間の投入)てが必要です。
- ドキュメント工数が用意でき、改定毎にドキュメン作成できるなら、dot言語に拘る必要はないのでは?
- そもそも、dot言語を他人に覚えてもらう価値を共有できるか?
- 少ない時間で80%を達成するツールなので完璧に図をコントロールする必要がある場合には向かない。
Debian GNU/Linux lennyの上での生成は、コマンドラインから下記を入力する。*2 コマンドラインのオプションについては、下記の参考のコマンドラインオプションに書いてあります。
dot -Tpng:cairo inputfile -o outputfile
この図はdot言語だと、下記のように表現している。この図を書いた時の気づきとしては
- subgraphの名前は、clusterから始めないと、括弧やラベルが表示されない。
- どのsubgraphに入れるかは、単体で書いておけばよい
- dot -tps:cairo で psファイルも吐ける(実験済)し、同様にsvgも出せるようだ(未実験)。
digraph(有指向、要するに線に向きがある)/graph(無指向、線に向きがない)は、混ぜて書く方法を見つけてない。本当はポート転送の部分は、方向を入れたかった、まあ、これは接続だけを表す図と、サーバでのサービスを解説する図に分ければいい話かもしれない。続きに矢印の有指向と無指向を混ぜる方法がわかったので記述した。2010.03.06
graph G {
graph [rankdir = LR, label = "ネットワーク図", fontsize = 18 ];
subgraph cluster0 {
label = "インターネット";
ISP;
}
subgraph cluster1 {
label = "拠点";
gw [ shape = hexagon label = "PPPoE付き\nゲートウェイ\nルータ" ];
server [ shape = house ];
subgraph cluster11 {
label = "クライアントPC";
client1;
client2;
client3;
printer [ shape = box ];
client1 -- printer;
}
gw -- client1;
gw -- client2;
gw -- client3;
gw -- server [ label = "ポート転送" ];
}
ISP -- gw [ label = "PPPoE接続" ];
}
参考
- Graphviz チュートリアル(http://homepage3.nifty.com/kaku-chan/graphviz/)
- コマンドラインオプション(http://www.graphviz.org/doc/info/command.html) dot言語も読むと良い。
- Ajax/Graphviz(http://ashitani.jp/gv/)
- 上記の使い方(http://ashitani.jp/wiki/?p=Ajax%2FGraphviz)
- dot言語でフローチャートを作る試み(http://sourceforge.jp/projects/make-flowchart/wiki/DOT%E8%A8%80%E8%AA%9E)
_ GNOME.Asia Summit 2010 - Call for Host
(http://pockey.dao2.com/2010/01/gnome-asia-summit-2010-call-for-host/) 英文ですけど、GNOME.Asia Summit に興味がある人はとうぞ
[ツッコミを入れる]